前期我曾介绍过多位Avenza国外地图制图的人物故事,本期我们将分享一位国内的MAPublisher制图用户的故事和案例,由于不便于公开用户的真实姓名,本文我们将以胡胡来称呼她。
2019年,胡胡曾在我公司有过一段实习经历,研究生毕业后进入一家地图出版机构担任地图编辑。2024年初,收到了她发来的新消息,由她负责编辑制作的新版中国地图和世界地图作品已正式公开出版发行。而两幅地图作品的制作正是用MAPublisher和Geographic Imager软件编制而成。所以胡胡将自己的设计地图给我邮寄了一份。当我看到她设计的地图时,非常欣慰,两幅地图作品设计非常漂亮和自然,特别是影像和三维地形的处理,凹凸有致,色彩清新,跟以往的地图配色有很大的不同。
于是我们想把她的制图故事和使用MAPublisher制图软件的经验分享出来,也为广大用户提供一些素材参考。
以下,我们将以几个采访问题作为提纲,来了解胡胡(即下文中的”我”)的制图故事以及她的地图作品。

1.您对地图的兴趣是如何产生的?以及学习地图制图的简要经历?
地图启蒙要从孩童时期说起了。我的父亲是个地理爱好者,和他聊到某个不熟悉的地名,我们会一起查阅地图,看看位置在哪里;去某个景区时,我们会在大门口的景区线路地图前规划游玩路线。后来,地图的收集和使用成了一种习惯,每到一个新城市都会找报刊亭买一份城市地图。
对于制作地图的兴趣,大概是从大二参与中亚地图数字化项目时开始。我发现自己相较他人可以更快地掌握软件的使用技巧,遇到问题也能很快想办法解决掉,看着做完的地图,特别有成就感。值得一提的是,项目的负责老师也是我们的地图学老师,她讲课风趣幽默,会用很多生活化的例子来讲授知识点,在她的引领下,我对于地图的兴趣也愈发浓厚。
读研时,我经历了更多的地图项目,并分别在测绘局和地图出版社实习,增进对行业的了解。毕业后从事地图出版的工作,在几位地图编辑老师的指导下,又学习了很多地图相关出版规范、出版流程等。
2.您是从什么时候开始使用MAPublisher/Geographic Imager软件的?在工作中MAPublihser/Geographic Imager是如何帮助您的?
大概2019年前后,我从网络上了解到MAPublisher,很快被它的支持地理属性、自定义投影、数据迁移的功能所吸引。当时正苦于ArcGIS做图不够美观,导入AI或CDR后,难以基于地理属性做批量编辑,并且做好的成果无法二次利用,想换个投影只能重新开始,费时费力。MAPublisher完美地解决了这些问题,大大提高了制图效率。
更令人着迷的是,依托AI和MAPublisher,可以构建出一套与之前完全不同的制图思路。之前使用ArcGIS做图时,总要新建一个数据库,把各类数据规整地放到数据库里面再编辑处理,原始数据则需要另外备份,每一次编辑也必须十分谨慎,不然一旦保存编辑,无法恢复,当项目变得复杂,数据体量也会变得无比庞大。有了MAPublisher之后,每个AI文件就是一套自己的数据库(无需另外新建),在里面编辑数据并不影响原始数据本身,撤销也十分方便,Ctrl+Z就能解决。
这里列举一些我常用到的MAPublisher的功能或场景:
- 地理数据拖入地图视图,自动转换投影;
- 调整地图视图位置,设定比例尺大小;
- 按任意形状裁剪任意单个或多个图层;
- 简化线条减少节点;
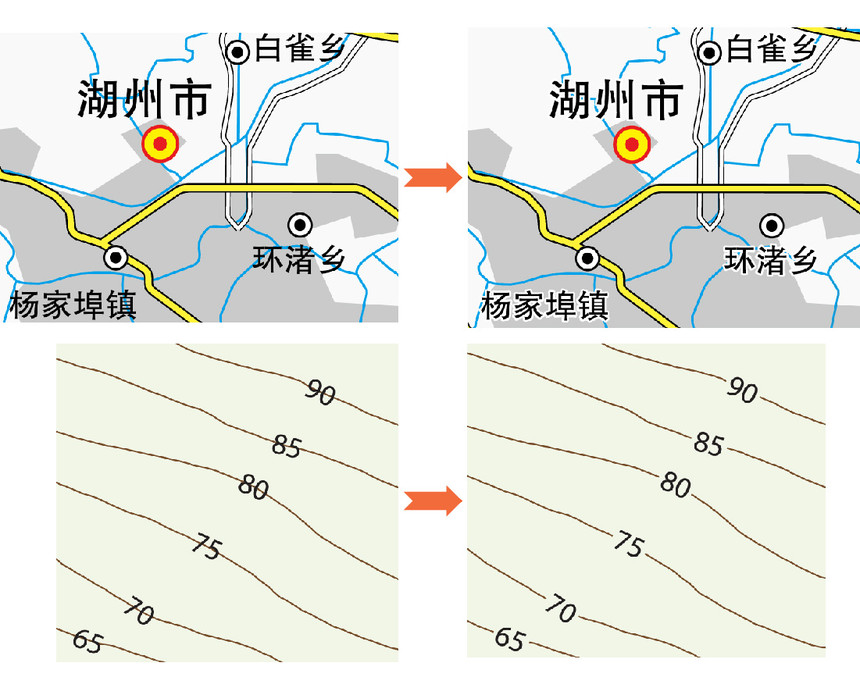
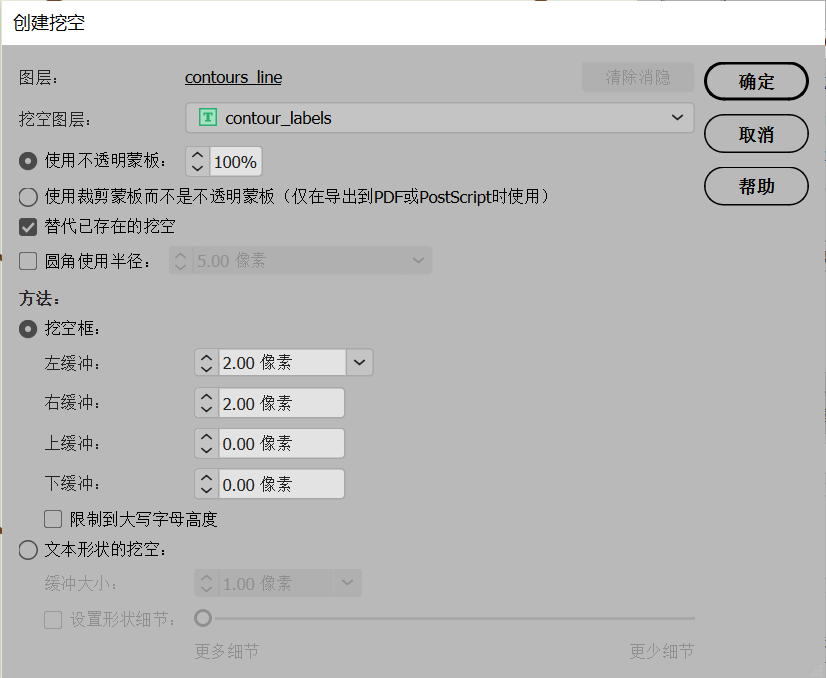
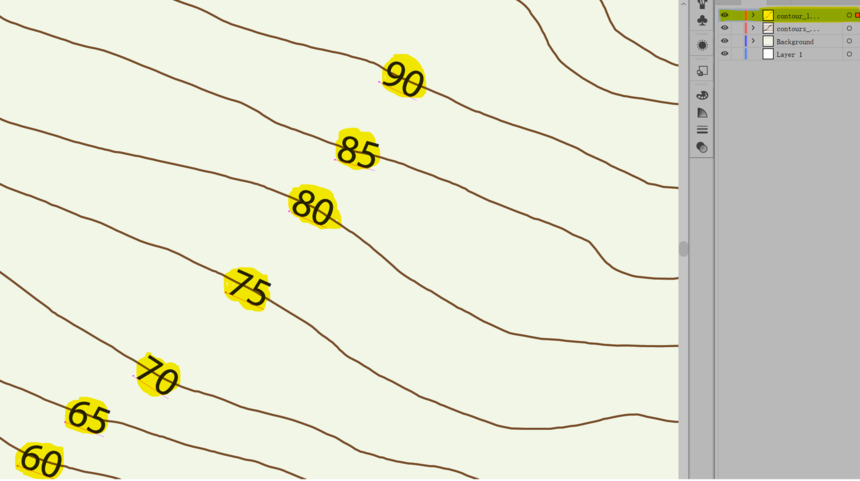
- 批量按属性生成注记并自动避让;
- 批量沿经线旋转注记,或批量摆正注记;
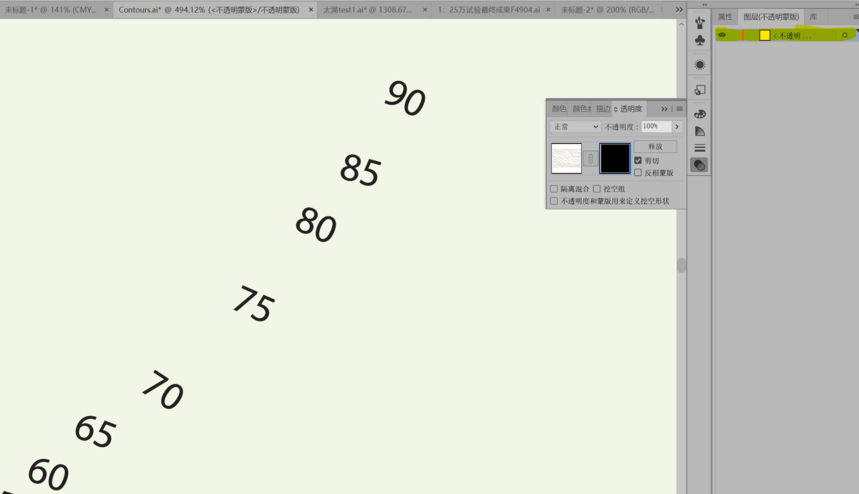
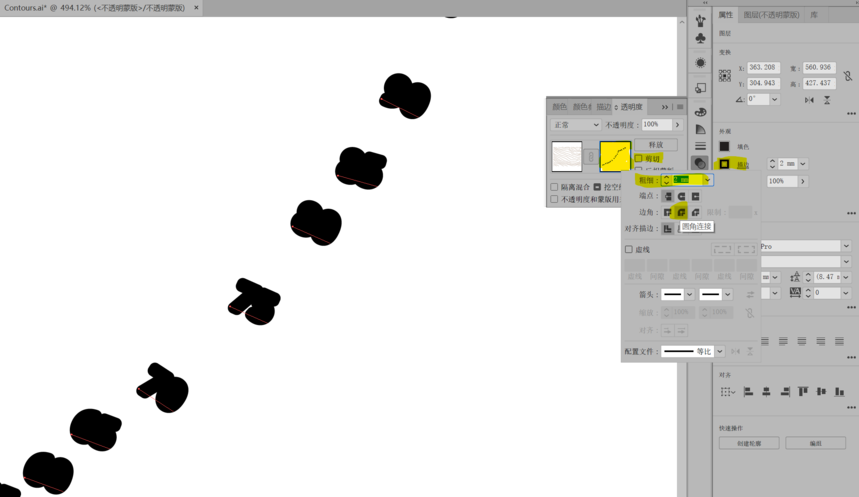
- 缓冲图元创建色带;
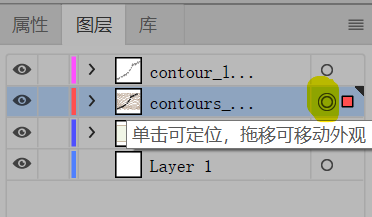
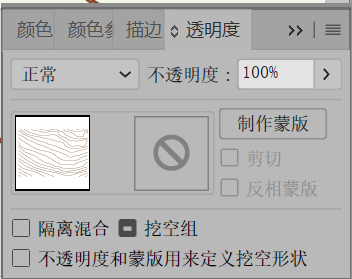
- 导出当前视图的TIF再导入PS作为蒙版处理影像;
- 数据迁移,方便在不同图幅里使用相同地图要素。
MAPublisher就像是嵌在AI里的轻量化ArcGIS,去粗取精,且不喧宾夺主。地图制作不再是一种枯燥重复的机械操作,你会拥有更多的时间和精力来思考提升图面效果,或者更多的地图形式。
3.中国和世界地图(青绿版)项目的背景由来,以及MAPublisher/Geographic Imager在其中发挥的作用主要有哪些?
近几年,随着新技术的应用,地图制作越来越精美。我社也策划做些新产品,刚入职不久的我努力学习地图新技术。当时社领导关注到《这里是中国》的图书封面。

“封面设计是以中国地形图为主视觉,采取浮雕起鼓工艺。凹凸不平的图书封面,让读者在翻阅书籍的时候即可触摸中国地理的‘肌理’,更真切的感受到实体书的触感。”
——《这里是中国》宣传语

这个图看着并不复杂,猜想的大概思路是:地形晕渲做底,上面叠加影像,再用特殊纸张压制凹凸处理。按照这个思路,我进行了第一次试做,但结果并不理想。颜色不好看,晕渲特别细碎,清晰度也很差。在寻求解决方案的过程中,我发现地图学家Tom Patterson的个人网站里分享了很多他的制图经验和作品,其中有一篇文章刚好讲到了如何用Photoshop对DEM数据进行预处理,以便于得到更好的地形晕渲效果。特别感谢这位前辈,按照文章步骤尝试后,找到了相对效果较好的参数设置。以下是对DEM进行预处理前后的晕渲效果细节对比:

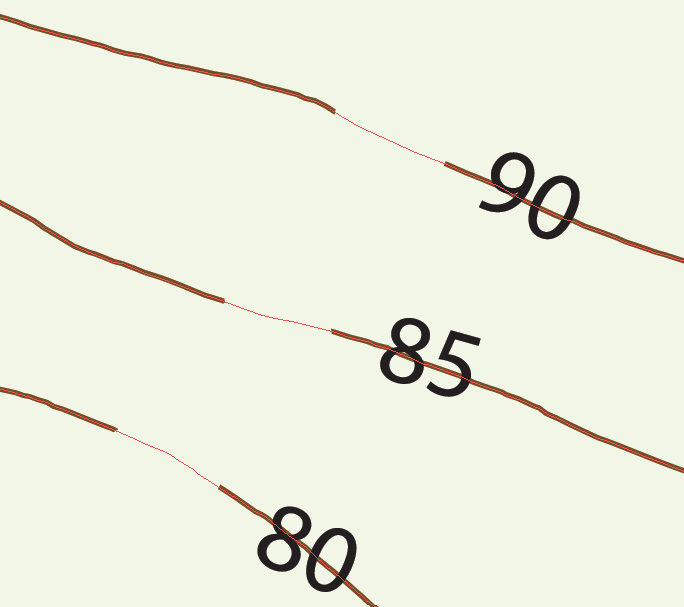
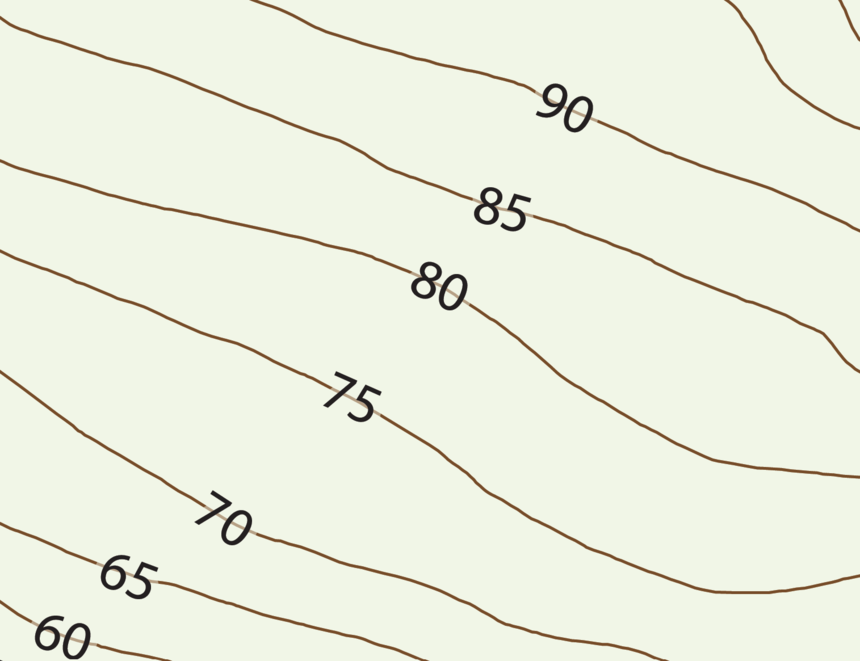
为进一步完善,我找到了更高清的数据源,绘制地图要素并得到初稿,以下是局部细节效果:

这次的图面效果得到了社里的认可,中国和世界地图(青绿版)项目正式立项。这里以中国青绿地图为例,大体的制作流程如下图。

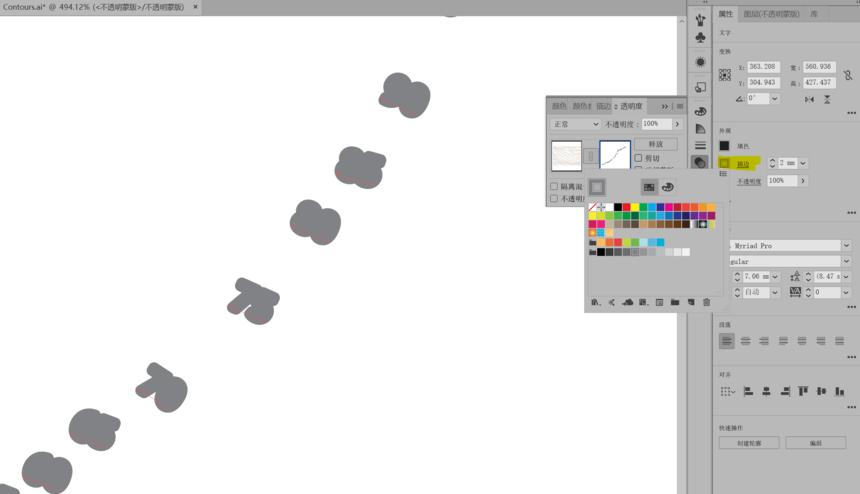
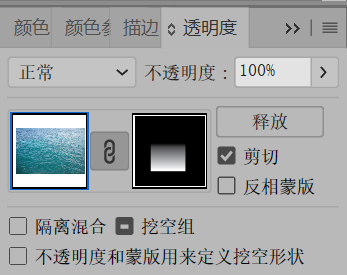
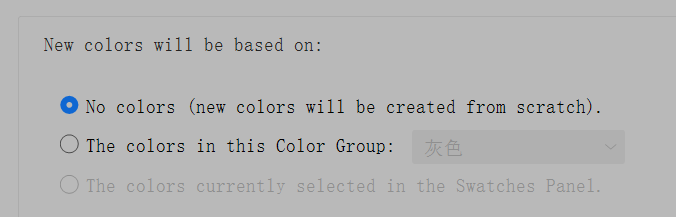
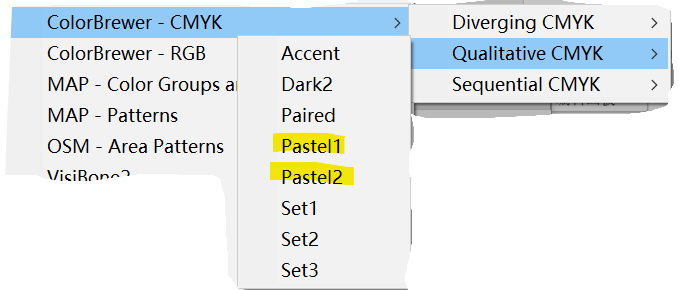
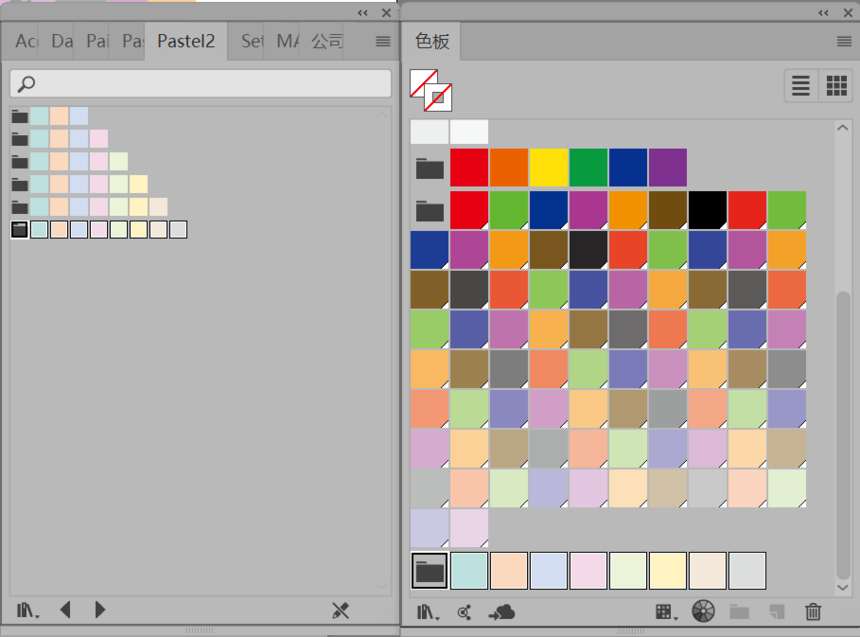
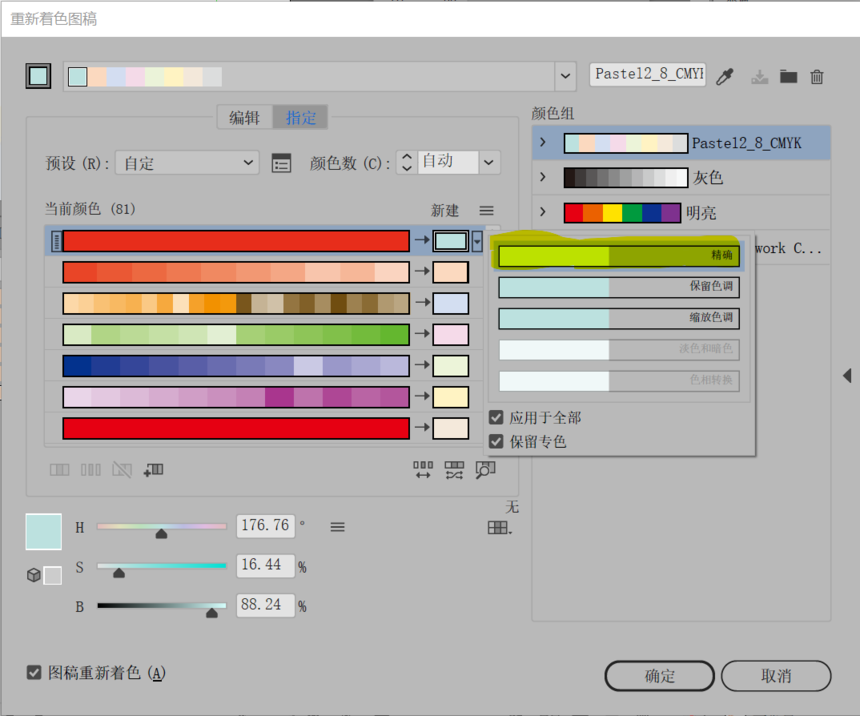
MAPublisher/Geographic Imager在这个项目上可以无缝配合:需要的区域和图幅范围在AI里准备好,然后用MAPublisher导出TIF格式的黑白蒙版,再导入PS,使用Geographic Imager来选择裁剪、镶嵌、调色、拼接等,做好的图像保存TIF,再导入AI,图像会自动匹配到投影坐标系相同的地图视图中。其中晕渲的生成使用了Global Mapper。
另外,MAPublisher为竖版中国地图的编制工作提供了极大的帮助。将横版中国地图转换成竖版时,只需要修改地图视图的投影参数和比例尺,再使用批量沿经线旋转注记工具,占传统制图工作量的大部分就这样轻易解决了。
后来,又经过反复调试图像效果、增加地图要素、修改图形样式、设计图框图名等多次优化,以及制图、美编、审校、质检等多位老师的共同努力,最终的产品效果如下。

(中国地图横版)

(中国地图竖版)

(世界地图)

(局部细节图1)

(局部细节图2)

(局部细节图3)

(局部细节图4)

(局部细节图5)
目前上述产品已上线,您可以查看其购买链接了解详情。